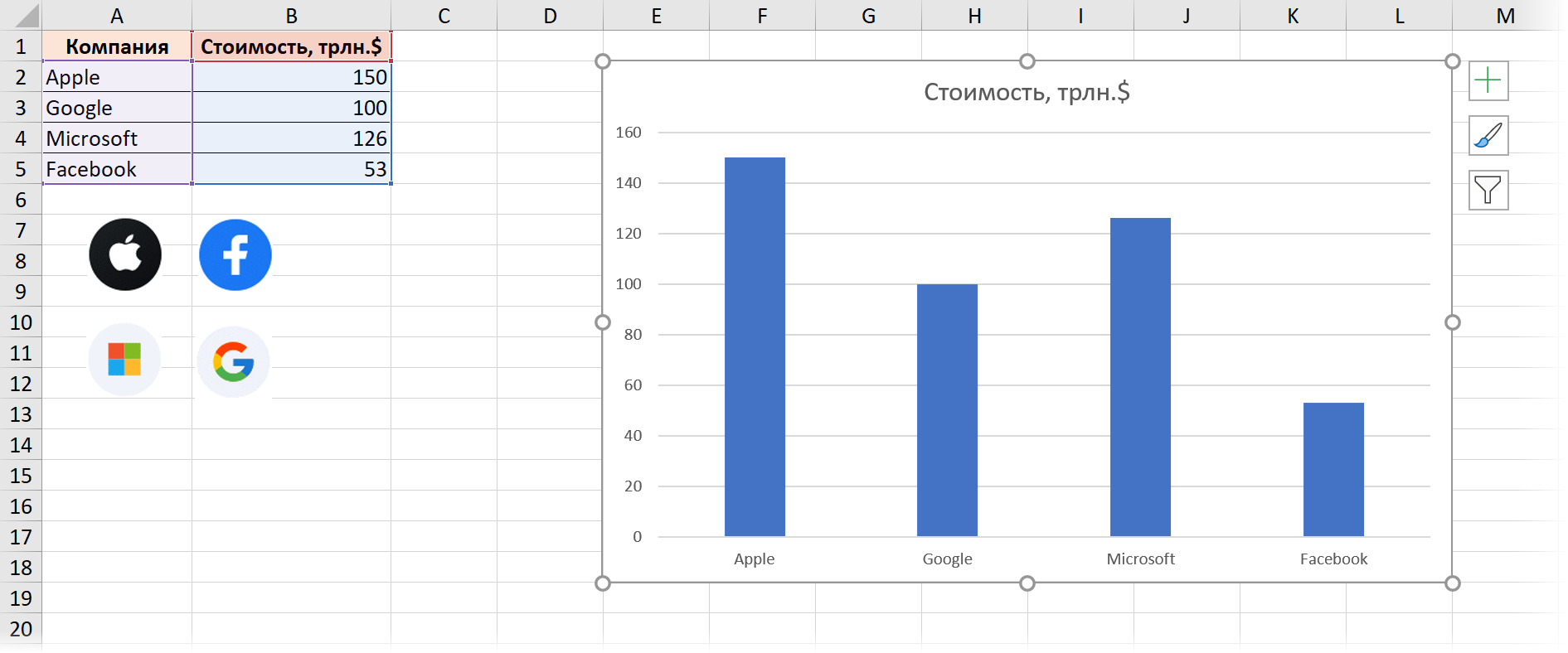
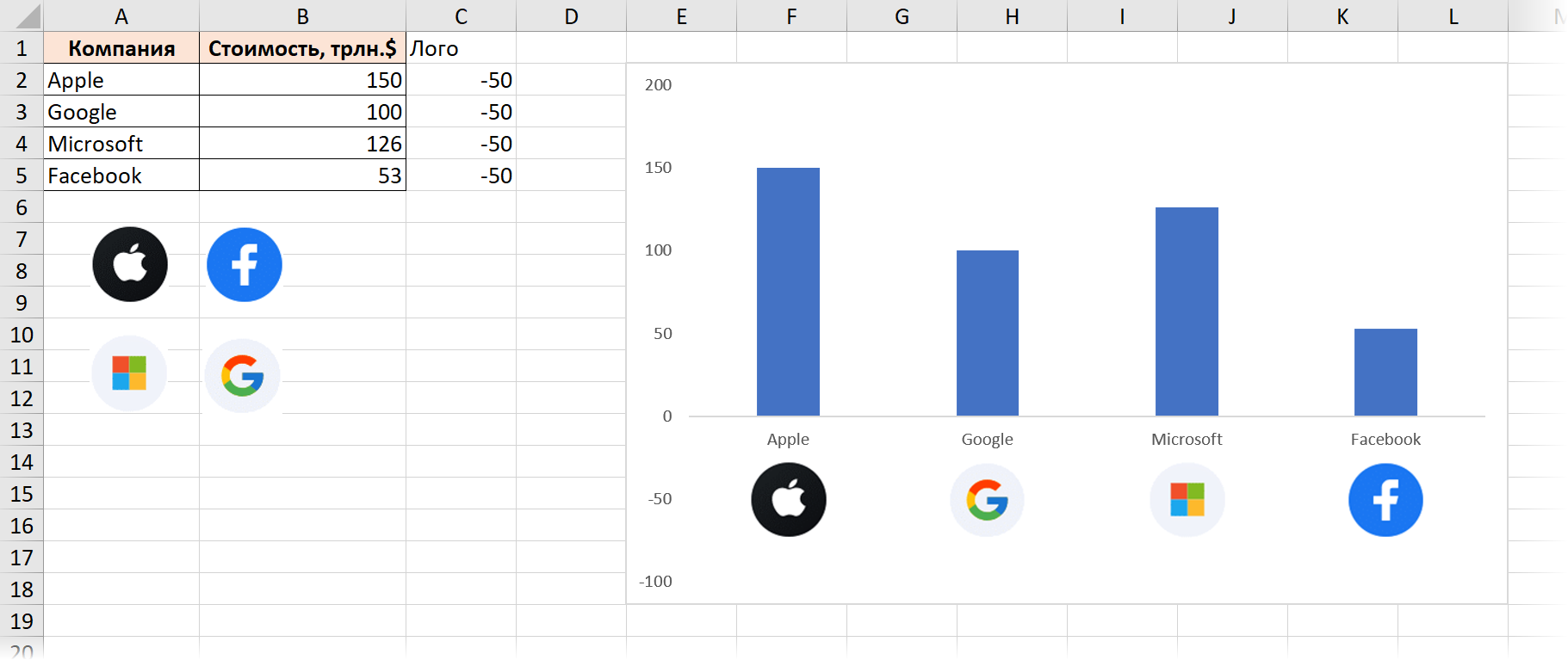
В якості вихідних даних ми маємо просту таблицю і звичайну гістограму, побудовану на цих даних:

Завдання: додати до діаграми логотипи компанії як написи. Самі логотипи вже скопійовані та вставлені в книгу як картинки.
Крок 1. Допоміжний ряд
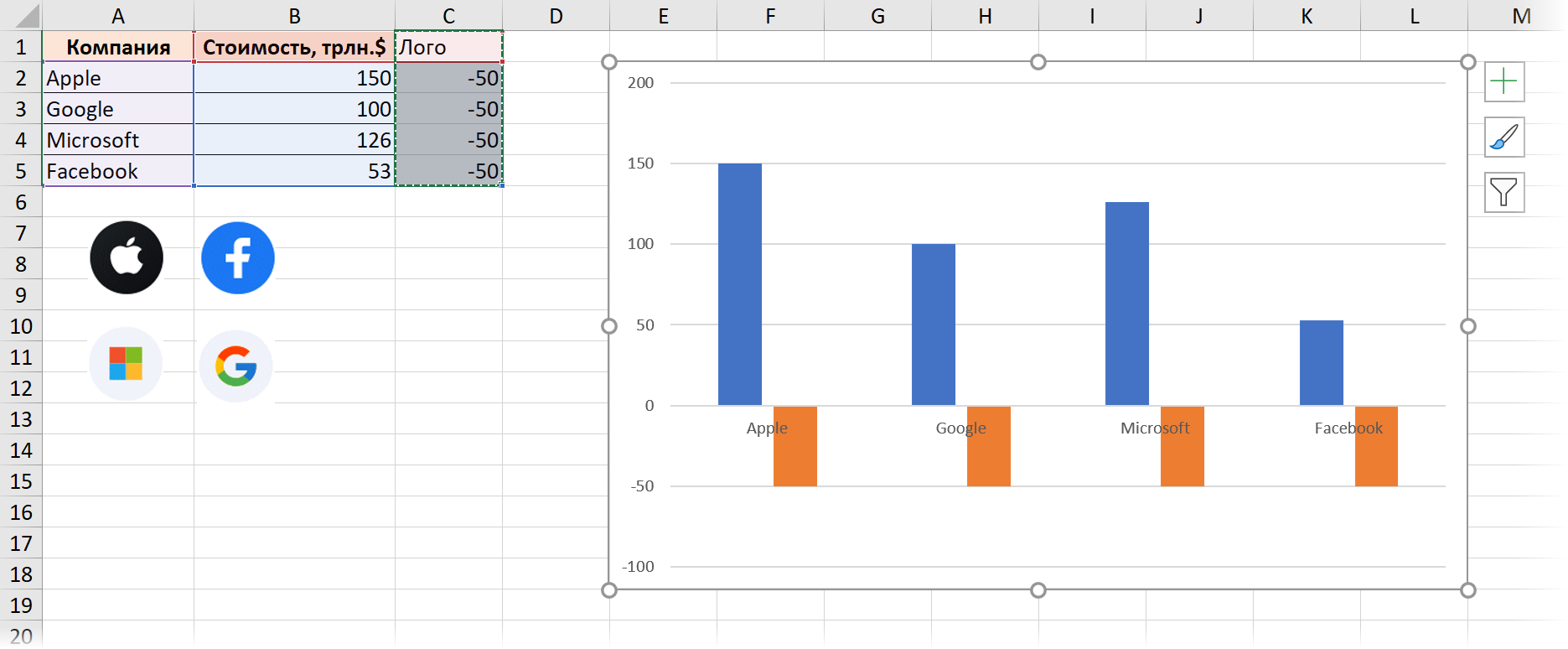
Додайте до таблиці новий стовпець (назвемо його, наприклад, логотип) і в кожну його комірку вводимо одне і те ж від’ємне число – воно визначатиме відстань від логотипів до осі Х. Потім вибираємо створений стовпець, копіюємо його і вставляємо в діаграму, щоб додати до нього новий ряд даних:

Крок 2. Тільки маркери
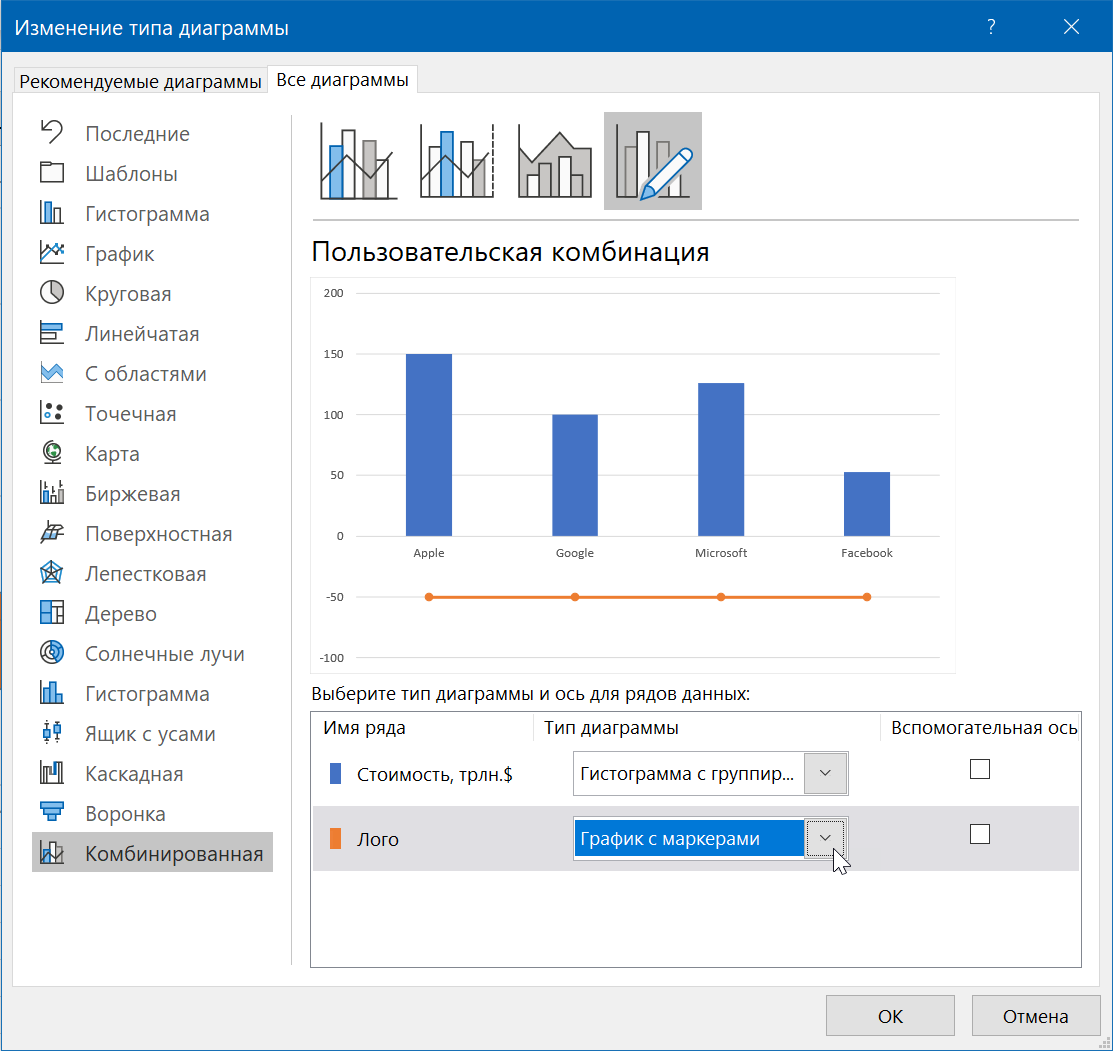
На доданому рядку помаранчевих стовпців клацаємо правою кнопкою миші і вибираємо команду Змініть тип діаграми для серії (Змінити тип діаграми серії). У вікні, що відкриється, змініть тип на Грозіграш маркерами (Лінія маркерами):

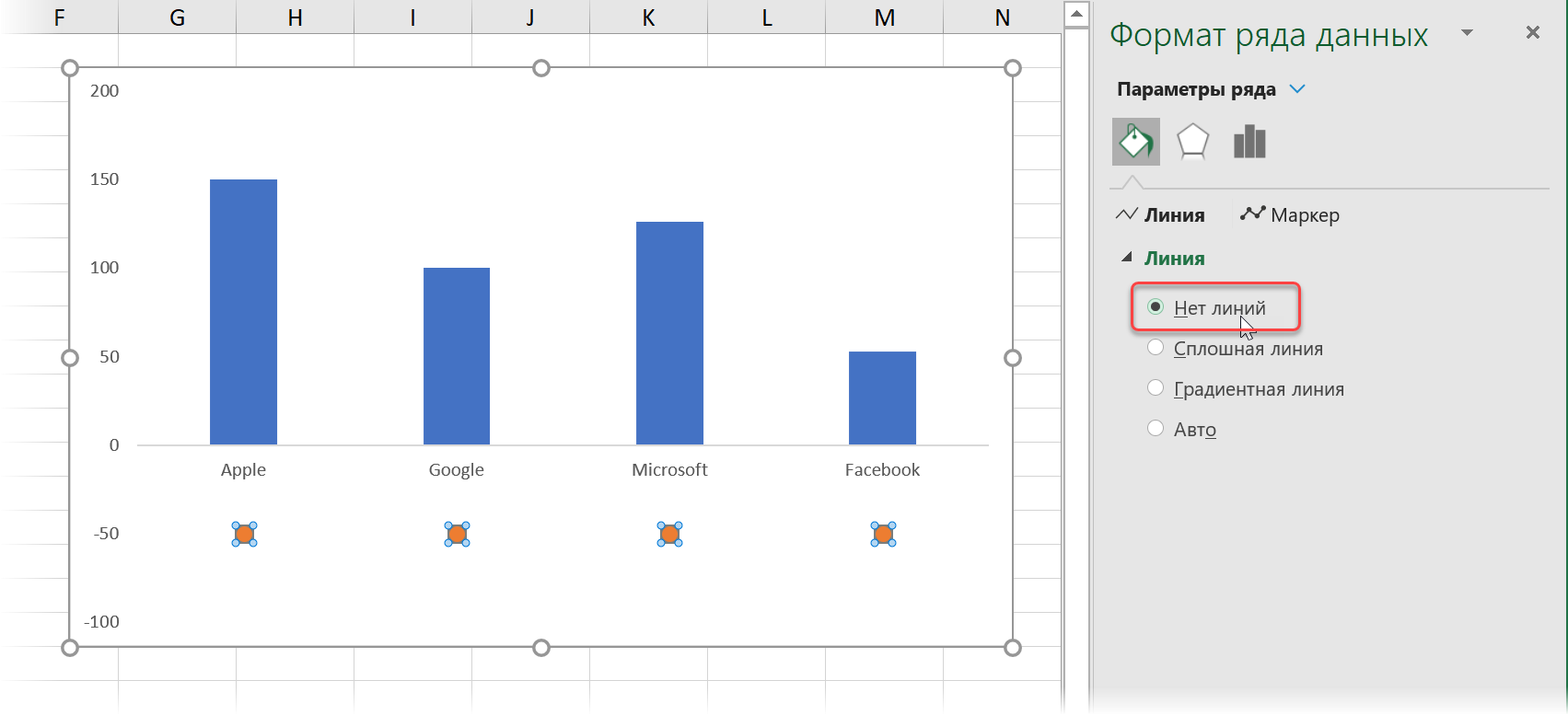
Потім вимикаємо рядки, клацнувши на них правою кнопкою миші – команда Формат ряду даних (Форматувати ряд даних)щоб було видно лише маркери:

Крок 3: Додайте логотипи
Тепер нудна, але основна частина: виділіть кожен логотип по черзі, скопіюйте його (Ctrl+C) і вставте (Ctrl+V) на місце відповідного маркера (попередньо його виділивши). Отримуємо таку красу:

Крок 4. Прибираємо зайве
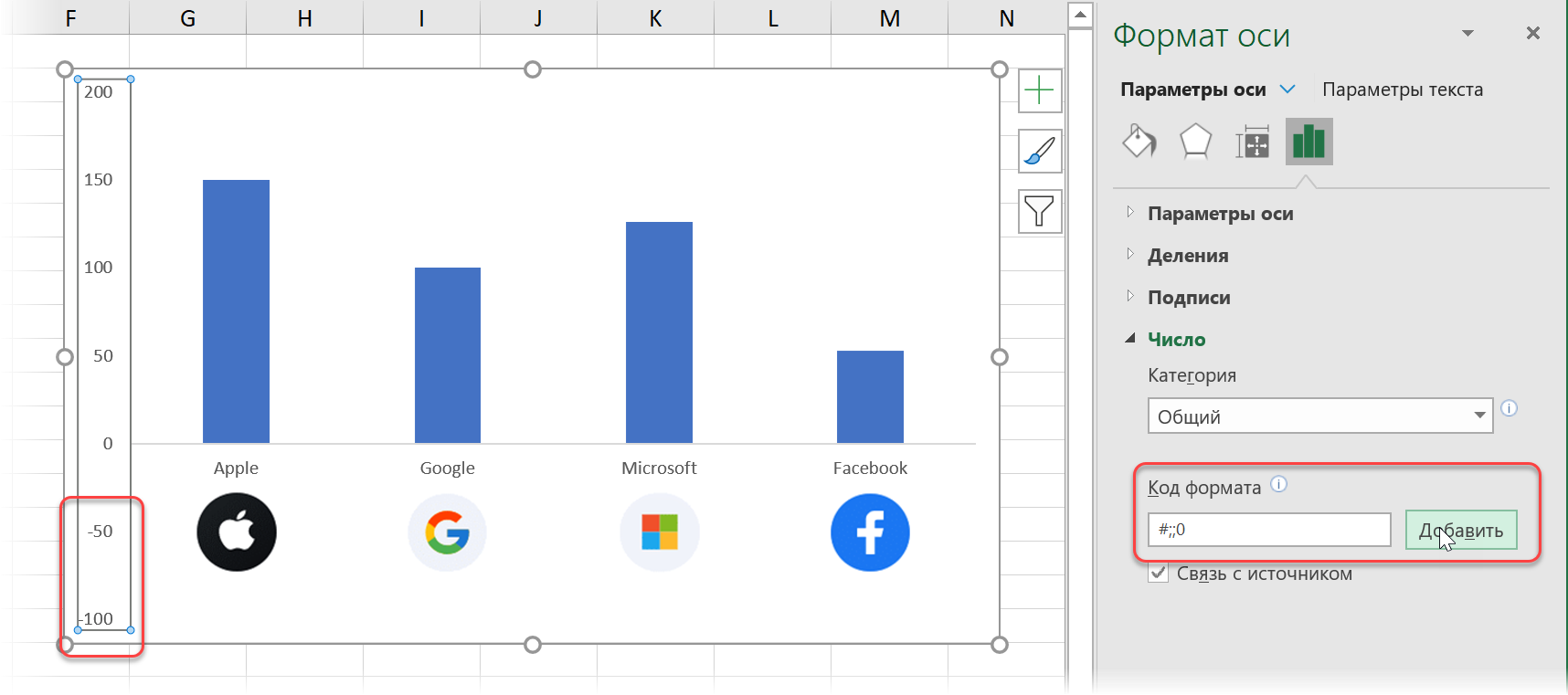
Для більшої наочності ви можете приховати негативні значення на вертикальній осі Y. Для цього в параметрах осі виберіть перетин Номер (кількість) і введіть код формату, який не буде відображати значення менше нуля:
#;;0

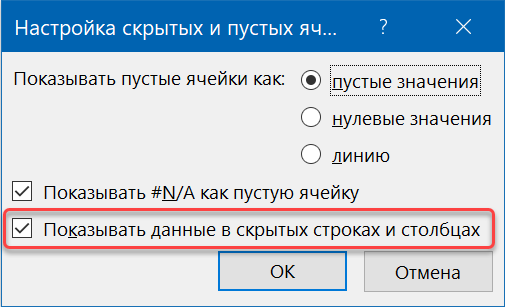
Якщо ви хочете також приховати допоміжний стовпець логотип з таблиці, вам доведеться додатково клацнути правою кнопкою миші на діаграмі та вибрати команди Виберіть «Дані – приховані та порожні комірки». (Вибір даних — приховані та порожні комірки)щоб дозволити відображення даних із прихованих стовпців:

Ось і вся мудрість. Але це красиво, правда? 🙂
- Автоматичне виділення вказаних стовпців у діаграмі
- План-факт діаграми
- Візуалізація значків за допомогою функції SYMBOL